Компоненты сообщений
Компоненты сообщений - далее мы будем называть их «компонентами» - это основа для добавления интерактивных элементов в сообщения, которые отправляет ваше приложение или бот. Они доступны, настраиваемы и просты в использовании.
Существует несколько различных типов компонентов; эта документация опишет основы и приведет примеры для каждого типа компонентов.
Кнопка
Кнопки - это интерактивные компоненты, которые отображаются в сообщениях. Пользователи могут нажимать на них, и при нажатии будет отправлено взаимодействие в ваше приложение.

import { Injectable } from '@nestjs/common';
import { Context, Button, ButtonContext } from 'necord';
@Injectable()
export class AppComponents {
@Button('BUTTON')
public onButton(@Context() [interaction]: ButtonContext) {
return interaction.reply({ content: 'Кнопка нажата!' });
}
}
Динамическая кнопка
Вы можете создавать кнопки с динамическим полем id. Это полезно для передачи метаданных кнопкам.
Динамические кнопки используют формат path-to-regexp для выполнения сравнения с регулярными выражениями. Преобразуйте строку пути, такую как user/:name, в регулярное выражение.
Чтобы создать динамическую кнопку
new ButtonBuilder()
.setCustomId('click/12345')
.setLabel('LABEL')
.setStyle(ButtonStyle.Primary)
Чтобы получить ответ от динамической кнопки
import { Injectable } from '@nestjs/common';
import { Context, Button, ButtonContext } from 'necord';
@Injectable()
export class AppComponents {
@Button('click/:value')
public onButton(
@Context() [interaction]: ButtonContext,
@ComponentParam('value') value: string
) {
return interaction.reply({ content: `Кнопка нажата! Значение: ${value}` });
}
}
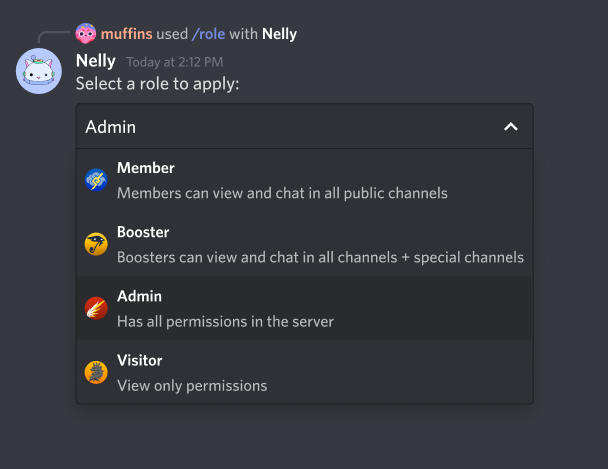
Меню выбора
Меню выбора - еще один интерактивный компонент, который отображается в сообщениях. На настольных компьютерах нажатие на меню выбора открывает интерфейс в виде выпадающего списка; на мобильных устройствах нажатие на меню выбора открывает половину списка с опциями.

Discord ввел новые компоненты меню выбора:
String SelectUser SelectRole SelectMentionable SelectChannel Select
Строковый выбор
Строковый выбор — это выпадающее меню для выбора определённых текстовых опций.
Чтобы создать строковый выбор:
new StringSelectMenuBuilder()
.setCustomId('STRING_SELECT_MENU') // замените на ваш собственный Id
.setPlaceholder('Select your color')
.setMaxValues(1)
.setMinValues(1)
.setOptions([
{ label: 'Red', value: 'Red' },
{ label: 'Blue', value: 'Blue' },
{ label: 'Yellow', value: 'Yellow' }
])
Чтобы получить данные из строкового выбора:
import { Injectable } from '@nestjs/common';
import { Context, StringSelect, StringSelectContext, SelectedStrings } from 'necord';
@Injectable()
export class AppComponents {
@StringSelect('STRING_SELECT_MENU')
public onStringSelect(
@Context() [interaction]: StringSelectContext,
@SelectedStrings() selected: string[]
) {
return interaction.reply({
content: `Your selected color - ${selected.join(' ')}`
});
}
}
Выбор пользователя
Выбор пользователя — это выпадающее меню для выбора пользователей.
Чтобы создать выбор пользователя:
new UserSelectMenuBuilder()
.setCustomId('USER_SELECT_MENU')
.setPlaceholder('Выберите пользователя')
.setMaxValues(1)
.setMinValues(1)
Чтобы получить выбор пользователя:
import { Injectable } from '@nestjs/common';
import {
Context,
UserSelect,
UserSelectContext,
SelectedUser,
ISelectedUser,
SelectedMembers,
ISelectedMembers
} from 'necord';
@Injectable()
export class AppComponents {
@UserSelect('USER_SELECT_MENU')
public onUserSelect(
@Context() [interaction]: UserSelectContext,
@SelectedUsers() users: ISelectedUsers, // Коллекция выбранных пользователей
@SelectedMembers() members: ISelectedMembers // Коллекция выбранных участников
) {
interaction.reply({
content: `
Selected users - ${users.map(user => user.username).join(',')}\n
Selected members - ${members.map(member => member.user?.username).join(',')}
`
});
}
}
Выбор роли
Выбор роли — это выпадающее меню для выбора ролей.
Чтобы создать выбор роли:
new RoleSelectMenuBuilder()
.setCustomId('ROLE_SELECT_MENU')
.setPlaceholder('Select a role')
.setMaxValues(1)
.setMinValues(1)
Чтобы получить данные из выбора роли:
import { Injectable } from '@nestjs/common';
import {
Context,
RoleSelect,
RoleSelectContext,
SelectedRole,
ISelectedRole,
} from 'necord';
@Injectable()
export class AppComponents {
@RoleSelect('ROLE_SELECT_MENU')
public onRoleSelect(
@Context() [interaction]: RoleSelectContext,
@SelectedRoles() roles: ISelectedRoles, // Коллекция выбранных ролей
) {
interaction.reply({
content: `
Selected roles - ${roles.map(role => role.id).join(',')}
`
});
}
}
Выбор канала
Выбор канала — это выпадающее меню для выбора каналов.
Чтобы создать выбор канала:
new ChannelSelectMenuBuilder()
.setCustomId('CHANNEL_SELECT_MENU')
.setPlaceholder('Select a channel')
.setMaxValues(1)
.setMinValues(1)
Чтобы получить данные из выбора канала:
import { Injectable } from '@nestjs/common';
import {
Context,
ChannelSelect,
ChannelSelectContext,
} from 'necord';
@Injectable()
export class AppComponents {
@ChannelSelect('CHANNEL_SELECT_MENU')
public onChannelSelect(
@Context() [interaction]: ChannelSelectContext,
@SelectedChannels() channels: ISelectedChannels, // Коллекция выбранных каналов
) {
interaction.reply({
content: `
Selected channels - ${channels.map(channel => channel.id).join(',')}
`
});
}
}
Выбор упоминаемого
Выбор упоминаемого — это выпадающее меню для выбора упоминаемых с помощью @ (пользователей и ролей)
Чтобы создать выбор упоминаемого:
new MentionableSelectMenuBuilder()
.setCustomId('MENTIONABLE_SELECT_MENU')
.setPlaceholder('Select a user/role')
.setMaxValues(1)
.setMinValues(1)
Чтобы получить данные из выбора упоминаемого:
import { Injectable } from '@nestjs/common';
import {
Context,
MentionableSelect,
MentionableSelectContext,
SelectedUsers,
ISelectedUsers,
SelectedMembers,
ISelectedMembers,
SelectedRoles,
ISelectedRoles,
} from 'necord';
@Injectable()
export class AppComponents {
@MentionableSelect('MENTIONABLE_SELECT_MENU')
public onMentionableSelect(
@Context() [interaction]: MentionableSelectContext,
@SelectedUsers() users: ISelectedUsers,
@SelectedMembers() members: ISelectedMembers,
@SelectedRoles() roles: ISelectedRoles
) {
return interaction.reply({
content: `
Selected users - ${users.map(user => user.username).join(',')}\n
Selected members - ${members.map(member => member.user?.username).join(',')}\n
Selected roles - ${roles.map(role => role.name).join(',')}
`
});
}
}
Динамическое меню выбора
Все типы меню выбора поддерживают динамические idв формате path-to-regexp.
Чтобы создать динамическое меню выбора
new StringSelectMenuBuilder()
.setCustomId('preferences/color')
.setPlaceholder('Select a color')
.setMaxValues(1)
.setMinValues(1)
.setOptions([
{ label: 'Red', value: 'Red' },
{ label: 'Blue', value: 'Blue' },
{ label: 'Yellow', value: 'Yellow' }
])
Чтобы получить данные из динамического меню выбора
import { Injectable } from '@nestjs/common';
import { Context, StringSelect, StringSelectContext,SelectedStrings } from 'necord';
@Injectable()
export class AppComponents {
@StringSelect('preferences/:item')
public onPreferenceSelect(
@Context() [interaction]: StringSelectContext,
@SelectedStrings() values: string[],
@ComponentParam('item') item: string
) {
return interaction.reply({
content: `
${item} = ${values.join(',')}\n
`
});
}
}
Меню динамического выбора совместимо с:
StringSelectUserSelectRoleSelectMentionableSelectChannelSelect
Рабочий пример можно посмотреть здесь.